



Day One: Kickoff Call
We’ll schedule a time to learn about your business, how it works, and who its customers are. We’ll discuss your sprint goals and the best way to reach them. The more we learn during the kickoff call, the better equipped we are to help you succeed.
Day Two: UX Reviews Galore!
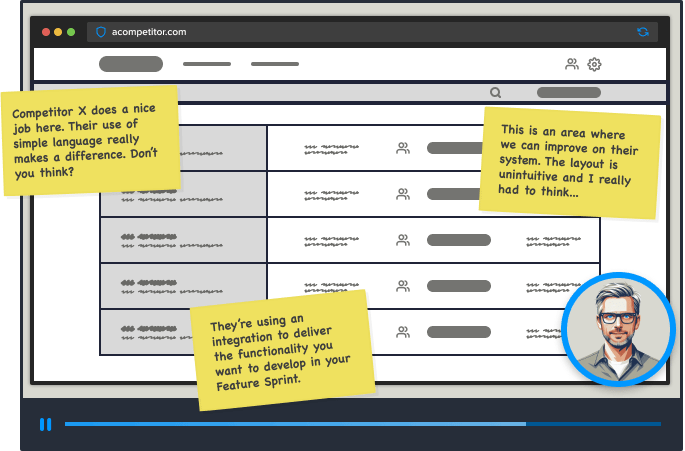
We’ll kick things off with a full UX review of your SaaS. We don’t want to taint our first impressions by reviewing your competitors beforehand!
From here, we’ll shift our attention to your top three competitors. We’ll run UX reviews to understand how they deal with similar challenges. These reviews are also a fantastic resource for any future product choices you might consider.
Day Three: Review The Reviews…& Give Feedback
On day three, we’ll add links to all your UX reviews in your private client portal. Seeing how competitors deal with similar challenges can give you a fresh perspective and even generate new feature ideas. Once you’ve reviewed everything, let us know what you think!
Day Four: The Wireframe Sketches Begin
Now we have your feedback from the UX reviews; we can begin to work on your feature wireframes. Sometimes, there is a clear path forward, and other times, multiple. We may explore one or several options depending on what the data and our experience tell us. Either way, all our attention will go into finding the best possible solution(s).
Day Five: Share Wireframe Designs & Discuss
Again, we’ll share our updates with you in your client portal. We prefer to give presentations in real-time, but we know it’s not always possible. We often work asynchronously across different time zones. If so, we’ll record a detailed video walking you through the designs and the thinking behind them.
Day Six: Iterate
Based on any feedback you may have from the previous day, we’ll jump back into design mode. With our studio ethos, ‘Sensible UX‘ always front of mind, we’ll iterate until a viable solution is found.
Day Seven: Handover Final Wireframes
This is the moment you’ve been waiting for. We’ll send your wireframes with additional thoughts or notes to your client portal. From here, the world is your oyster. You can send the wireframes directly to your team, create a clickable prototype, start user testing, or even begin building. And if you don’t want to do any of that yourself, we can help!
